Designing a website is a commercial art. How your website looks, and how much is it user-friendly plays a vital role to create your potential customer into a buyer. So in our today's section, I will discuss the top 6 web design trends.
6 Web design Trend in 2017
From functionality to typography from its color to responsivity, website design trends have always changed. So we also need to change our website based on the recent website trends in 2017.
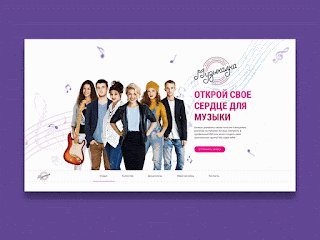
- More Parallax:
Parallax was a hot trend for website Design Company in Cape Town, as well as in other countries. It is expected that the trend will continue with even fancier effects of Parallax.
 |
| Source: GrayGrids Inc. |
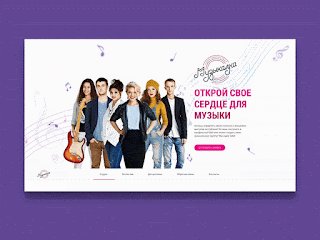
- Gradients:
We missed gradients a lot in the past few years. In this year we have seen the bounce back story of gradients. The iOS icon of Apple is the best example for this point.
 |
| Source: Visme |
- Nearly VR:
Virtual reality is next to reality. We have already seen VR in videos and games. But in 2017, web designers are also using the same technology while designing a website. The amazing user experience of VR has amazing ability to turn a lead into a buyer.
 |
| Source: Giphy |
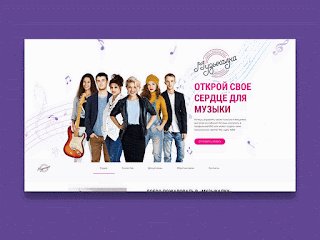
- Video with Sound on The Home Page:
It is proven that video has a better conversion rate. So try to keep a professional video on the top of your homepage. This video can contain your business motto, or service list etc. But try to make it in a professional way.
 |
| Source: HubSpot, Inc. |
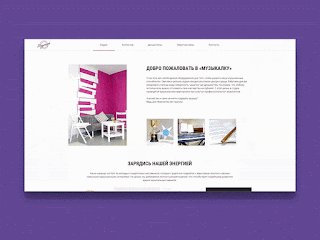
- Design a Simple but Superb Homepage:
The homepage of a website often called money page because it has the ability to convert your potential buyer to make a purchase from your website. So you might like to build it superbly. And simplicity is the new definition of class. So try to build a simpler website because the trend for heavy designing homepage has gone long before.
 |
| Source: Designmodo |
- Customize Typography:
There are plenty of free Serif and Sans-serif fonts are available on the internet which you can use on your website. But what I suggest is to create and use a new font which your visitor will see for the first time. Big and bold lettering style will never go out of the trend. And can create a brand new font which matches the theme of your website.
 |
| Source: Visme |
Quick Tips:
- Before adding color, create the primary design in gray shade
- Choose font carefully
- Create simple navigation
- Sidebar is not cool now
Bottom Lines:
So these are the top web design trends in 2017. If you still have any quarries about this, feel free to leave us a mail.
